Je vous l’accorde, encore un titre racoleur et je vais lever tout de suite le doute, HUGO c’est très bien, c’est très bon !
Alors pourquoi je le quitte, pour principalement 2 raisons…

Je l’avoue, je n’utilisais pas de déploiement automatique (via par exemple Netlify, Git et cie…), en fait en gros, j’utilisais Brackets pour écrire mes posts, je compiler le tout avec hugo --minify puis je balançais ensuite les fichiers modifiés via ftp ! Et cela a fini par me saouler de faire toutes ces manips. Bon après vous allez me dire que c’est de ma faute car il y en a des moyens pour faciliter tout ça! Mais que voulez-vous, quand on part avec de mauvaises habitudes, c’est dur de les perdre !
En fait ce qu’il manque à Hugo c’est une interface pour rédiger et gérer les contenus grâce à un outil facile à prendre en main. Donc l’envie d’écrire est bien là mais à chaque fois il fallait sortir l’artillerie, Photoshop pour les images, Brackets pour le code, Conversion pour l’optimisation des jpg, Filezilla pour le ftp et Hugo pour le reste Ouf ! Et puis sincèrement, même si j’utilise Brackets avec un plugin, c’est quand même plus pratique de pouvoir écrire ses articles directement dans un éditeur markdown en ligne. Comme le dit Benjamin Goetz sur son blog:
En fait ce qu’il manque à Hugo c’est une interface pour rédiger et gérer les contenus grâce à un outil facile à prendre en main
Je me suis dit, ne retombe pas dans la facilité avec un cms tout cuit comme Wordpress, ou du style GRAV… (Attention je ne dis pas qu'ils sont nuls) J’ai donc cherché encore, et encore…
Je suis tombé sur plein de bons cms, mais qui à chaque fois avaient un petit truc qui me disait : « ben non ».
Pour ne pas les citer :

Je me suis longtemps attardé sur celui-ci, refait complètement un thème basé sur le mien, modifié un autre thème pour l’adapter à mes besoins. J’étais content…

Et puis je suis passé à l’importation de mes articles créés avec Hugo, et là faut être honnête, la galère !

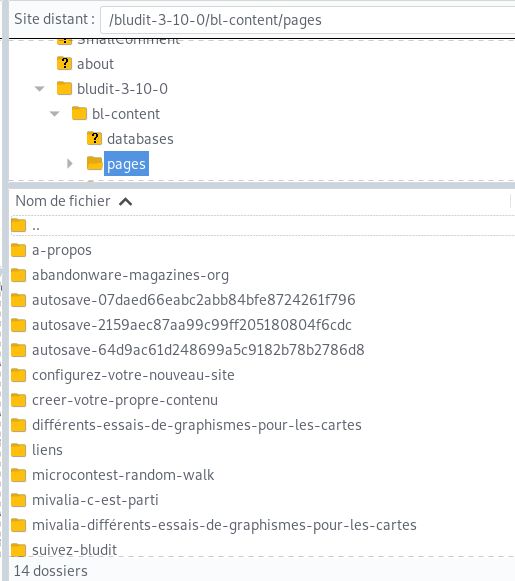
Bludit ne prend pas les titres contenant des caractères spéciaux, il créé un dossier portant le nom de votre article.

Forcément vu qu’on ne peut pas utiliser n’importe quel caractère quand on nomme un dossier, et bien Bludit merdouille et votre article va tout simplement disparaître !

J’ai commencé donc à regarder le code de plus près pour l’adapter et corriger ce petit bug, et puis révélation, je me suis dit, pourquoi ne pas faire mon propre cms, parce que Bludit c’est bien mais c’est pas ce qu’on appelle à proprement parler du statique !

Et merci Bludit car, au bout de 2 mois je suis content d’avoir écrit mon propre CMS que j’ai nommé pour le fun MyLittleCMS !

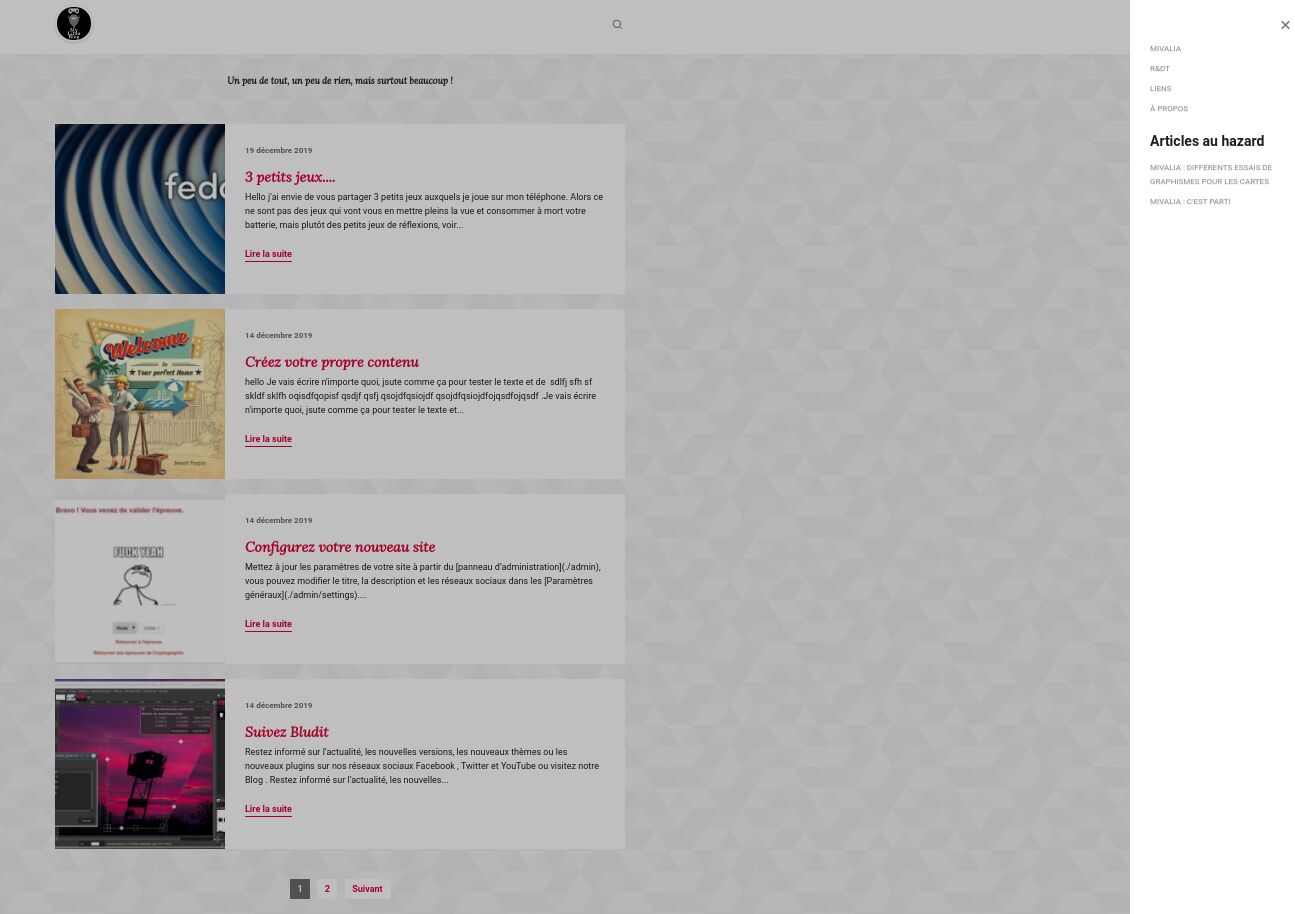
Vous êtes en train de lire cet article sur une page générée par MyLittleCMS !
Alors tout n’est pas parfait, et y a même du bricolage parfois dans le code, mais ça fonctionne, en tous cas pour mon utilisation.
Il n’est pas terminé, il me reste à inclure encore mon sytème de commentaire que j’ai commencé il y a plusieurs mois aussi et qui s’appelle SmallComment, il y a des petits détails à ajouter comme des trucs aussi inutiles que importants (Temps approximatif de lecture d’un article… Ah ba nan tiens, c'est bon c'est fait !)
Il faut que j’optimise le code, le commente plus, écrire la doc… Tout ça bien évidemment pour le proposer plus tard à ceux qui vondront le tester. Mais là, clairement ce n'est pas présentable, car j'ai pris des raccourcis pour l'adapter aux résultats que j'attendais...

J’ai donc dans un premier temps écris un petit script en php (d’ailleurs c’est php qui fait tourner le moteur) pour adapter les en-têtes de HUGO vers MyLittleCMS, j’ai réussi comme ça à importer facilement tous mes articles.
La difficulté pour moi s’est trouvée au niveau des tags, comment les récupérer tous, les classer et les rediriger vers les bons articles. Là, j’ai galéré un peu, mais finalement aidé d’une petite base SQlite, le résultat est plus que satisfaisant.

Les catégories fonctionnent finalement de la même manière que les tags, et même si j’en utilise que deux « Mes protos » et « R&Dt », j’ai utilisé le même process au cas où il me viendrait à l’idée d’en mettre d’autres.

Me restait à transformer mes fichier md en html, je n’allais pas et je ne vais pas réinventer la roue, du coup, j’utilise cet excellent script : Parsedown
J’ai trouvé un thème simple (Stanley de Carlos Alvarez), il est basique et léger !

Pour l'interface, j'ai opté pour l'excellent éditeur Editor.md de ipando que j'ai adapter à ma sauce, comme ça directement de mon site, j’ai une interface pour écrire mes articles au format MD (avec adaptation de l’entête et upload direct d’images).
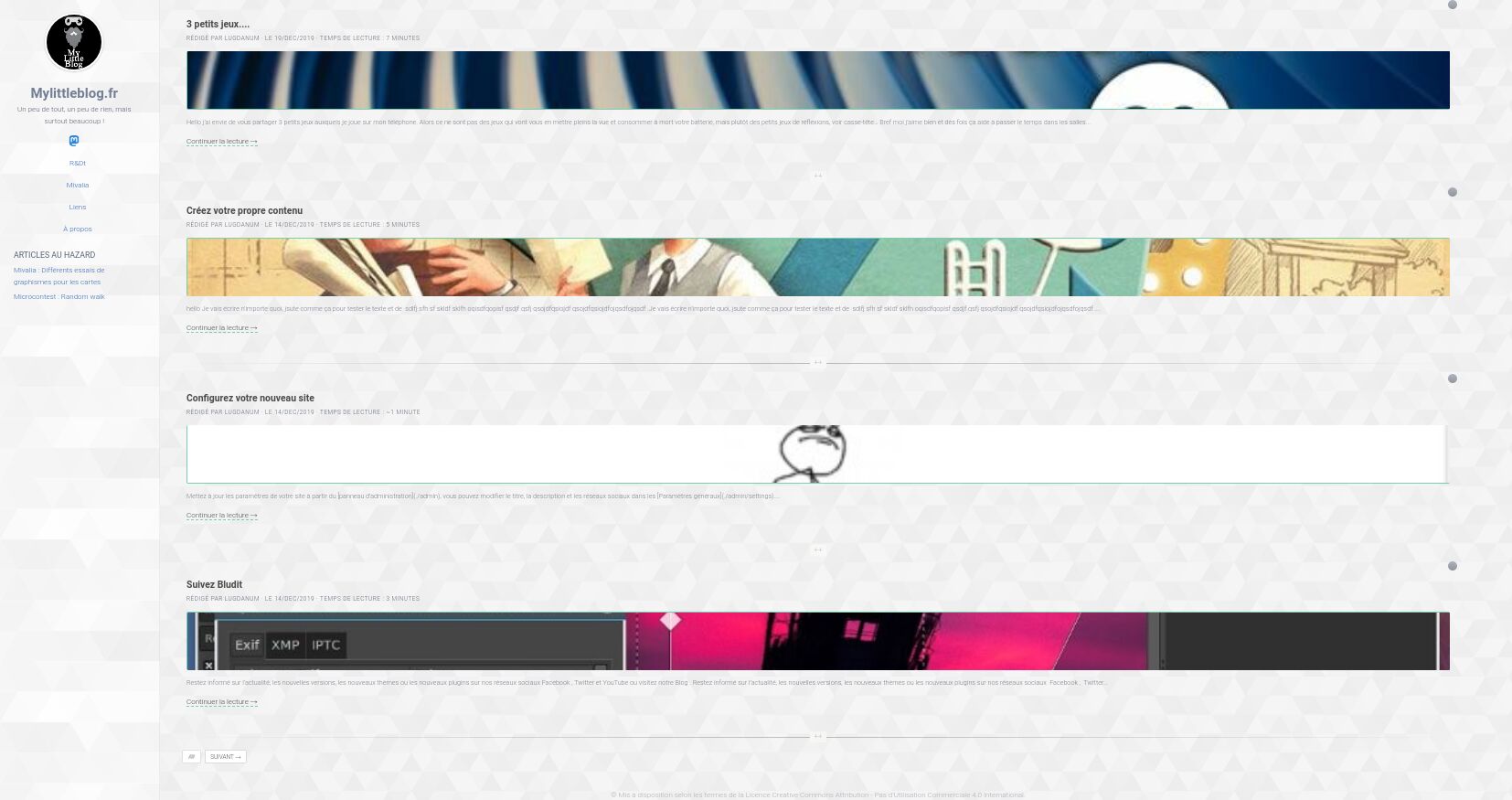
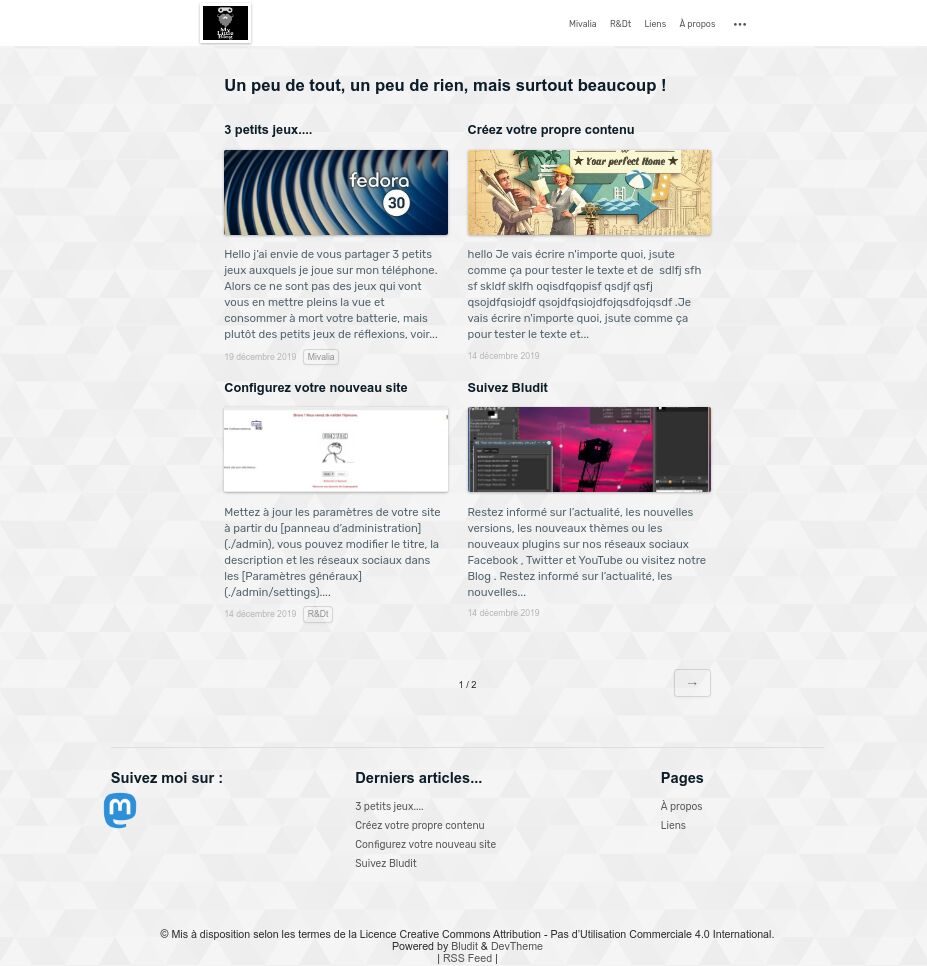
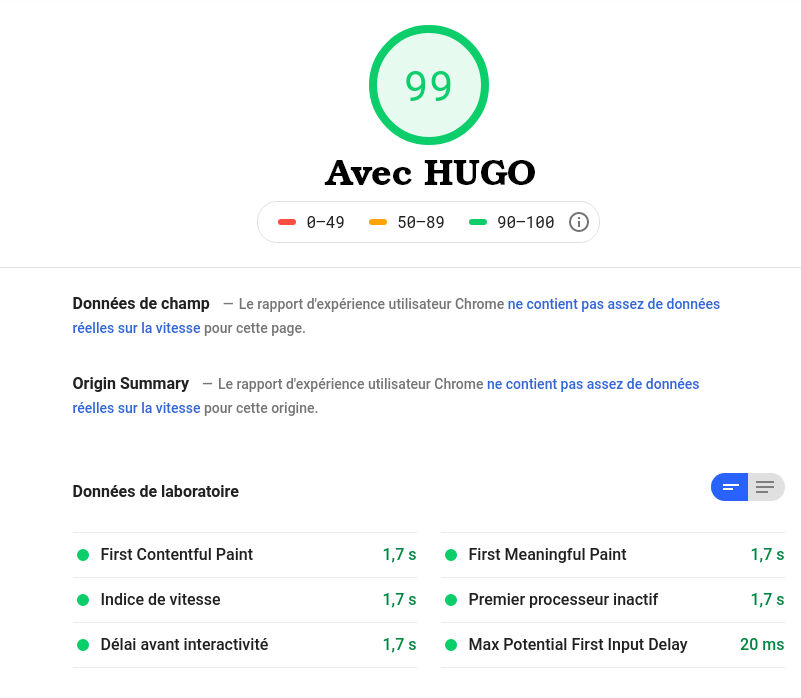
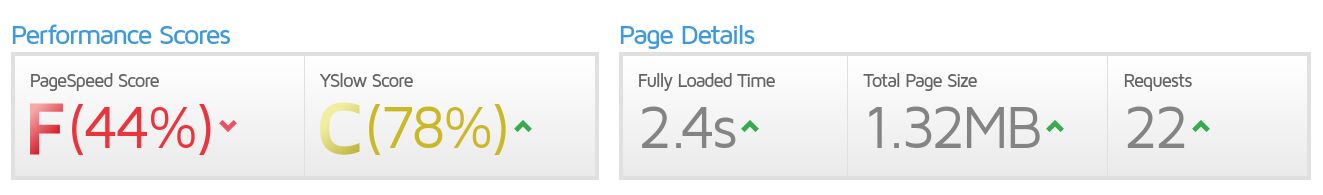
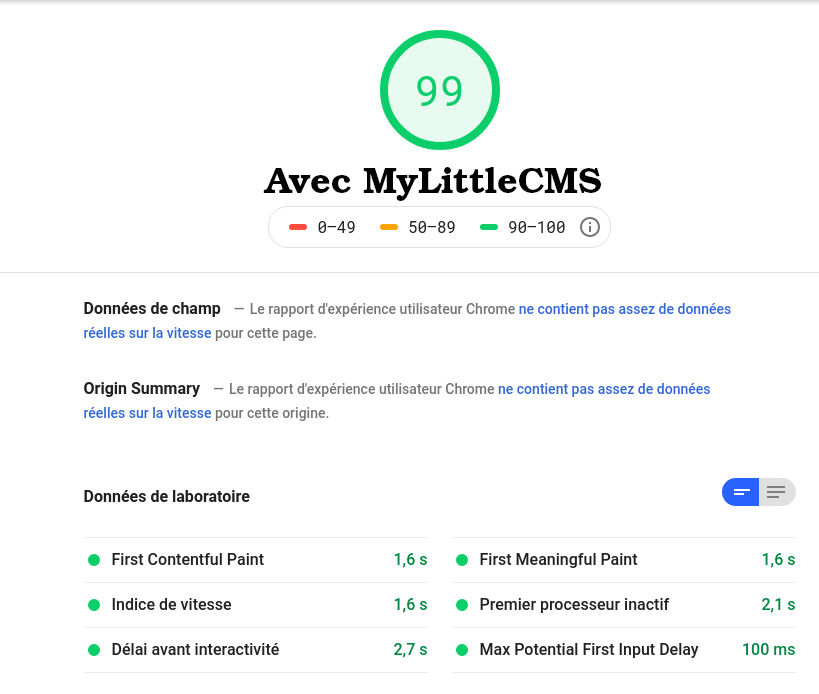
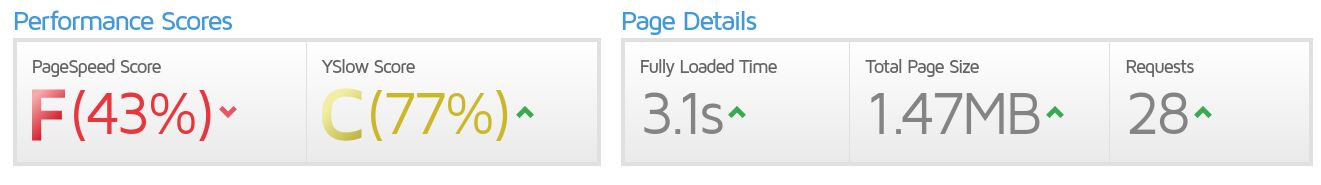
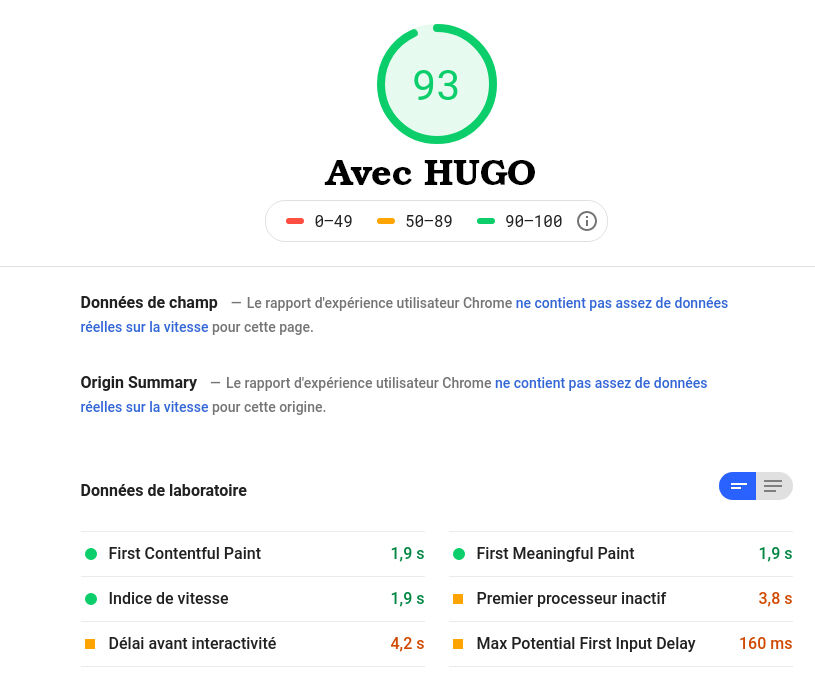
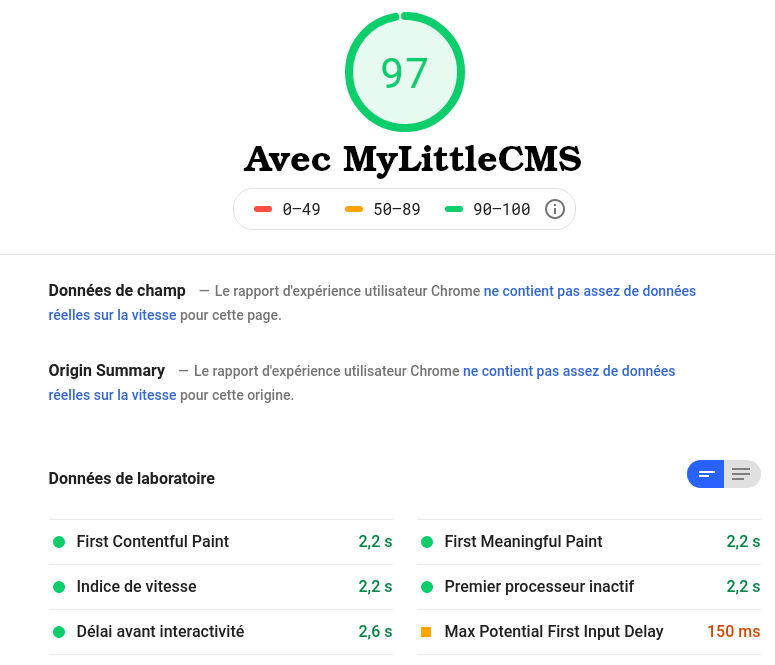
Quelques résultats de tests de pages :
La page accueil




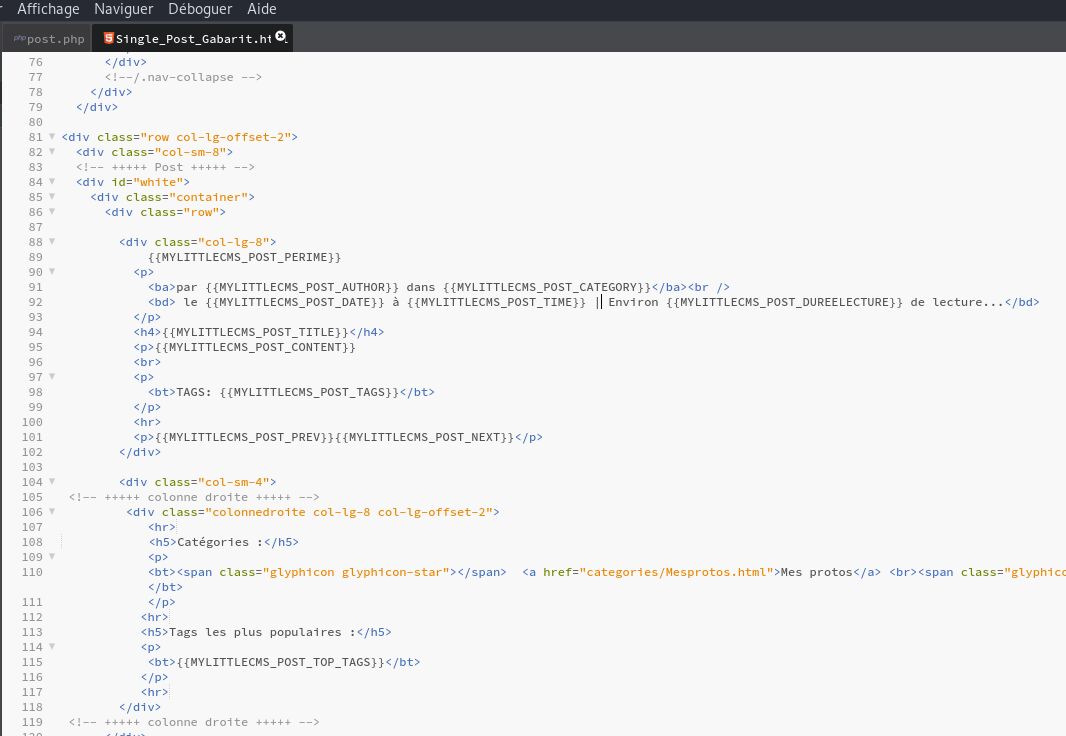
Une page article


Au niveau du poids
Hugo :
Tous le site : 59Mo
MyLittleCMS :
Partie Admin : 7Mo
Dossier Markdown (qui évolue selon le nb d'articles) : 265Ko
Site publié (toutes pages et média) : 55Mo
Bon même si ce n'est pas une vérité absolue, les résultats ne sont pas catastrophiques et MyLittleCMS n'a pas à rougir je pense.
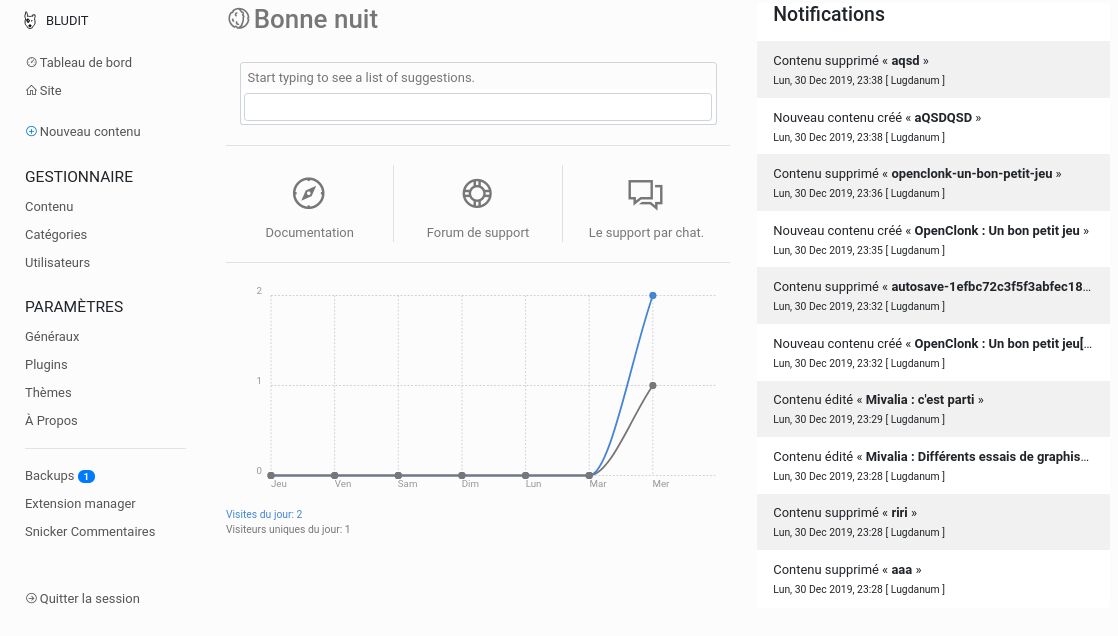
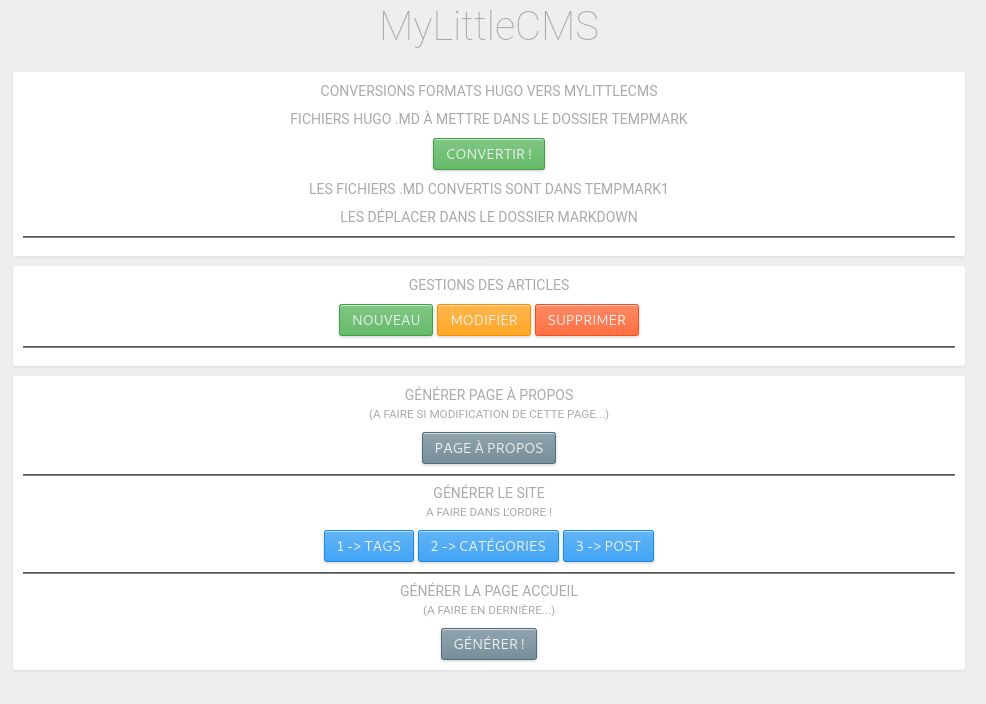
A quoi ressemble mon interface Admin ? A pas grand chose en fait regardez :

Je vais tout de même laisser en parallèle le site généré par HUGO, car beaucoup de liens pointent vers lui et les URLS générées par MyLittleCMS ne sont pas les mêmes (j'ai pas réussi !), une fois qu'il sera bien rodé et que j'aurais mis en place les commentaires, je l'enlèverais sûrement.
Une petite vidéo:
Voili, voilou.
jeu de société (22)
challenge (19)
microcontest (18)
application (13)
newbiecontest (11)
mivalia (8)
android (8)
 Un petit café ?
Un petit café ?